Grunt-photobox - Secure Yourself Against Broken Layout
Recently at work we ran into the issue, that we had a broken layout in production. Everybody knows that and sure everybody produced that already. Most of the time it is not a big deal, but it is an uncomfortable situation to get the message like “Hey, the product detail page is broken.”. We implemented grunt a few weeks before and got the idea to make the check for broken layout a bit easier for us and the QA-Team than clicking through the whole site in different screen sizes.
And this is the result of it:
grunt-photobox

Woooohooooo!!! Let me explain how it works:
- set up url’s, that are important for you
- set up screensizes, that are important for you – think of responsive web design
- set up a path to render the screenshots and an index.html
After that phantomjs will visit the url’s with given size and simply takes a picture of it. Nothing magically about it. ;)
So let’s set it up:
I downloaded a nice “mobile-first” site from html5boilerplate and implemented grunt. When you’re ready to go, you have to install grunt-photobox.
1
| |
Your package.json should include inside of the devDependencies photobox afterwards:
1 2 3 4 5 6 7 8 9 | |
After that let’s start to configure grunt-photobox. We have to set the url’s – in this case it is just http://localhost/grunt-photobox-tutorial/, because it is a dummy site. But at least we can set different screensizes to check if something broke and if the mobile site really works in a nice responsive way.
Your Gruntfile.js should look like that:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 | |
And that’s it.
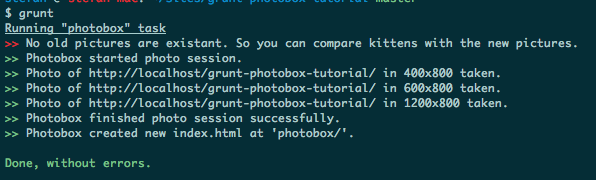
Now you can run $ grunt( we set photobox to default – if it’s not default, run $ grunt photobox)

It will tell you, that a new index.html was created. Per default it is photobox/, but you can change that inside of the options, if you want to. When you run photobox for the first time, there is nothing to compare – keep that in mind, when calling the photobox index for the first time. ;)
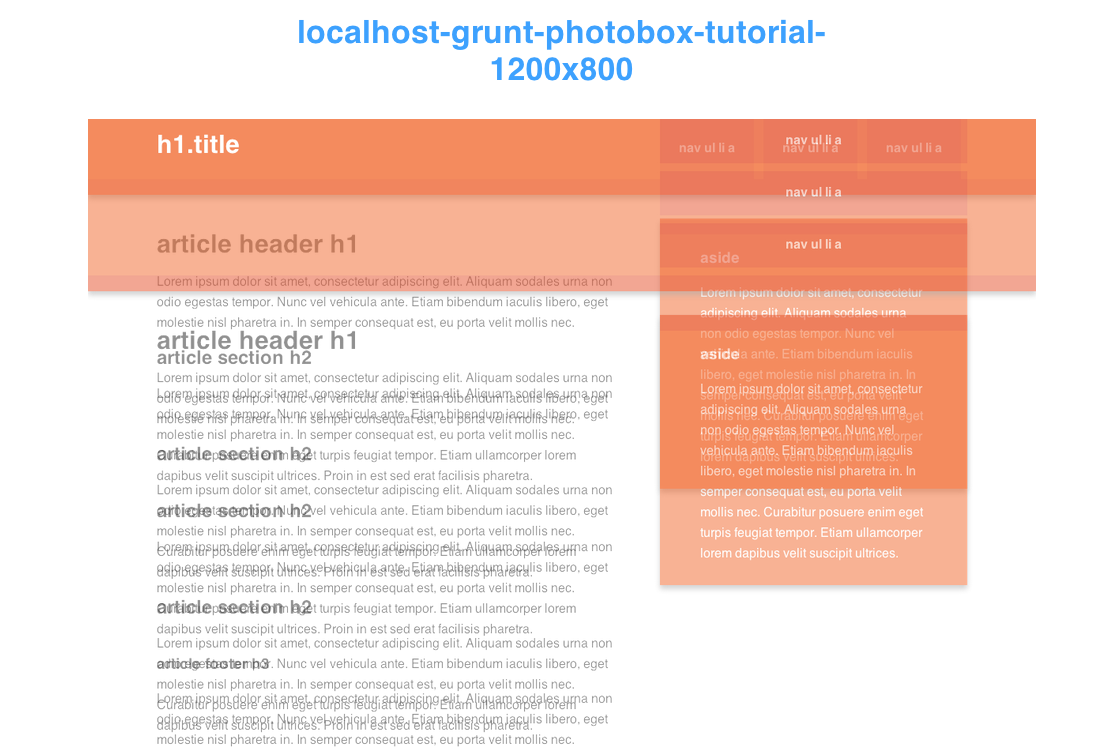
So let’s break something and check if we can detect a broken layout with it. I commented out some css lines and ran photobox again. And here is the result:

YEEEEESSSSS. It is obvious, that something went wrong here with the size of 1200x800 and that we were able to notice that without clicking around and checking by ourselves. ;)
Inside of the generated index file you’ve got the possibility, to check the old and new version in seperate images or to overlay both pictures. What you see here, is the ‘overlay’ mode.
If you want to check out the output index.html of this example and play around with it – here it is.
We will implement that at work soon. If you have any feedback or feature requests, please let me know and write me an email or ping on Twitter. It is still in early stage, though. I would really like to have some feedback on that, because I think, it can speed up the qa-process heavily.
THX.